随着互联网的快速发展,前端技术日新月异,为用户提供更加流畅、个性化的体验成为各大应用和服务追求的目标,在这样一个背景下,如何在12月27日前端实现实时获取用户信息,成为了众多开发者关注的焦点,本文将探讨前端实时获取用户信息的意义、方法以及面临的挑战。
前端实时获取用户信息的意义
在数字化时代,用户信息是企业进行精准营销、个性化服务的重要依据,前端实时获取用户信息,意味着能够迅速捕捉到用户的最新动态和偏好,这对于提升用户体验、增强产品的粘性和竞争力具有重大意义,在电商平台上,通过实时获取用户信息,可以推荐更符合用户喜好的商品;在社交应用中,可以展示更多与用户兴趣相关的内容等。
前端实时获取用户信息的方法
1、借助API接口:通过与后端服务器交互,前端可以通过API接口实时获取用户信息,这种方式需要后端提供相应的数据接口,并保证数据的安全性和实时性。
2、Web存储技术:利用Web存储技术(如LocalStorage、SessionStorage)存储用户信息,这种方式适用于用户信息不经常变动的场景,但对于实时更新的需求则不够理想。
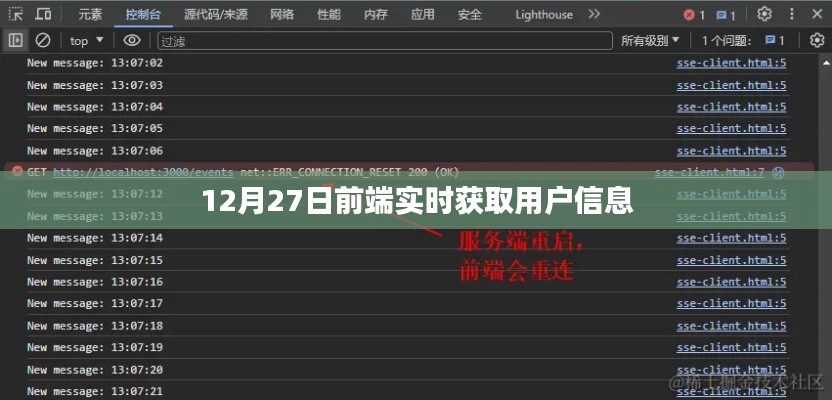
3、WebSocket技术:WebSocket可以实现浏览器与服务器之间的双向通信,是实现前端实时获取用户信息的有效手段之一,通过WebSocket,服务器可以主动推送用户信息给前端。
面临的挑战
1、数据安全性:在获取用户信息的过程中,如何保证数据的安全性和隐私性是一大挑战,开发者需要采取加密措施,确保用户数据在传输和存储过程中的安全。
2、实时性要求:对于前端实时获取用户信息来说,响应速度是一个重要的指标,开发者需要优化网络请求和数据处理流程,提高系统的响应速度。
3、用户体验:实时获取用户信息的同时,也要考虑到用户体验的问题,过多的请求和弹窗可能会让用户感到不适,开发者需要在保证功能的同时,优化用户体验。
前端实时获取用户信息对于提升用户体验和产品的竞争力具有重要意义,在实现过程中,开发者需要关注数据安全性、实时性要求和用户体验等方面的问题,随着技术的不断发展,前端实时获取用户信息的方法也将不断更新和完善,我们可以期待更多的新技术和新方法应用于这一领域,为开发者提供更加便捷、高效的工具,为用户提供更加个性化和实时的体验。
转载请注明来自浙江大溪洋泵业制造有限公司,本文标题:《前端实时获取用户信息指南(截止至12月27日)》













 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...