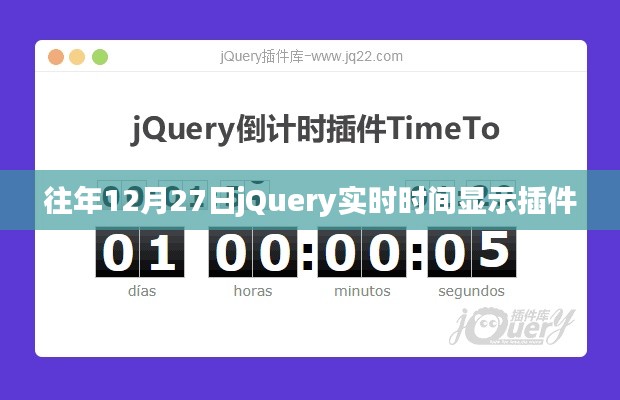
随着Web技术的不断发展,实时时间显示已成为许多网站和应用程序的标配功能,我们将探讨如何使用jQuery插件实现往年12月27日的实时时间显示,该插件将帮助开发者轻松地在网页上展示精确的时间信息,提升用户体验。
准备工作
在开始之前,请确保你已经安装了jQuery库,你可以从jQuery官网下载最新版本,或者通过CDN引入,还需要一个时钟插件,这里我们使用一个名为“jQuery Time”的插件作为示例。
安装和引入插件
1、下载jQuery Time插件,将其保存在你的项目中。
2、在HTML文件中引入jQuery库和插件文件。
<link rel="stylesheet" type="text/css" href="path/to/jquery.time.css"> <script src="path/to/jquery.js"></script> <script src="path/to/jquery.time.js"></script>
使用插件
1、在HTML文件中创建一个用于显示时间的元素,例如一个div或span标签。
<div id="time"></div>
2、使用jQuery选择器选中该元素,并调用插件的初始化方法,这里我们将设置插件显示往年12月27日的实时时间。
$(document).ready(function() {
$('#time').time({
format: 'hh:mm:ss', // 时间格式
date: '12-27', // 设置特定日期
realTime: true // 开启实时时间更新
});
});插件配置选项
jQuery Time插件提供了丰富的配置选项,以满足不同的需求,以下是一些常用的配置选项:
format设置时间格式,如'hh:mm:ss'表示小时:分钟:秒。
date设置特定日期,12-27'表示往年12月27日。
realTime开启实时时间更新,默认为false,当设置为true时,时间将每秒更新一次。
offset设置时间偏移量,以调整时区,offset:+8表示东八区。
language设置插件的语言,支持多种语言。
其他选项...插件还提供了其他配置选项,如自定义样式、回调函数等,请查阅插件文档以获取更多信息。
常见问题及解决方案
1、时间显示不正确:请检查日期设置是否正确,以及是否开启了实时时间更新,确保服务器时间与本地时间同步。
2、插件无法加载:请确保已正确引入jQuery库和插件文件,并检查文件路径是否正确,注意浏览器控制台是否有错误信息。
3、其他问题...:如果遇到其他问题,请查阅插件文档或在线资源,寻求解决方案,也可以尝试更新到最新版本的插件和jQuery库。
本文介绍了如何使用jQuery插件实现往年12月27日的实时时间显示功能,通过简单的配置和调用,开发者可以轻松地在网页上展示精确的时间信息,随着Web技术的不断进步,未来可能会有更多功能和优化的时钟插件出现,为开发者提供更多选择和便利。
转载请注明来自浙江大溪洋泵业制造有限公司,本文标题:《jQuery实时时间显示插件历年回顾》









 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...