在网页开发中,调试和定位元素是常见的任务,对于“百度一下”按钮这类重要元素,准确调试和定位显得尤为重要,本文将介绍如何使用CSS进行调试和定位“百度一下”按钮,帮助开发者提高开发效率和用户体验。
准备工作
在开始之前,请确保你的开发环境已经设置好,并且已经登录到百度开发者工具,还需要对CSS基础有一定了解,包括选择器、属性等。
定位元素
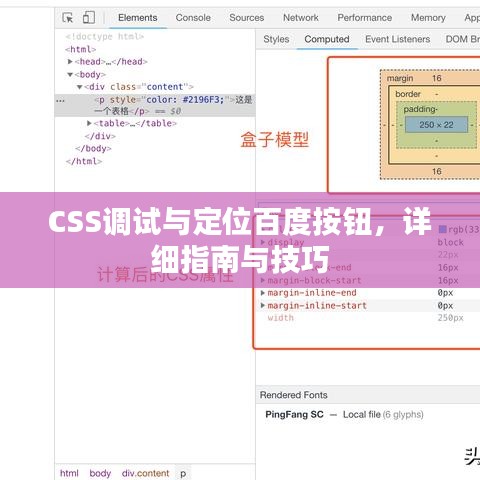
1、使用开发者工具:打开浏览器,访问含有“百度一下”按钮的网页,右键选择“检查”或使用快捷键(如F12)打开开发者工具,在元素(Elements)面板中,找到“百度一下”按钮对应的HTML元素。
2、理解HTML结构:观察HTML结构,了解“百度一下”按钮所在的层级和位置,这将有助于后续的定位和调试。
使用CSS进行调试
1、添加样式规则:在开发者工具的样式(Styles)面板中,为“百度一下”按钮添加临时样式规则,观察按钮的变化,这有助于了解哪些样式规则正在影响按钮的显示。
2、调试选择器:如果无法正确定位按钮,可能是因为CSS选择器的问题,可以使用更具体的选择器来定位元素,使用类名、ID或属性选择器。
3、调试样式属性:确定元素定位后,可以进一步调试样式属性,如尺寸、颜色、边距等,通过修改这些属性,观察按钮的变化,以找到最佳样式设置。
定位“百度一下”按钮
在了解了如何调试CSS后,我们可以开始定位“百度一下”按钮,这个按钮可能在一个表单(form)元素内部,可以通过检查其父级元素和相邻元素来定位。
优化与调整
成功定位并调试“百度一下”按钮后,还需要对其进行优化和调整,这包括确保按钮在各种设备和浏览器上都能正确显示,以及提高按钮的点击响应性能等。
注意事项
1、不要过度调试:过度调试可能导致页面加载速度变慢,影响用户体验。
2、保持代码简洁:尽量使用简洁的CSS代码,避免使用过多的样式规则,以提高代码的可读性和可维护性。
3、遵循最佳实践:遵循CSS最佳实践,如使用语义化标签、避免使用内联样式等。
本文介绍了如何使用CSS调试并定位“百度一下”按钮,首先通过开发者工具找到按钮的HTML元素,然后使用CSS进行调试和定位,在定位过程中,需要注意HTML结构和CSS选择器的使用,对按钮进行优化和调整,以提高用户体验和页面性能,通过遵循本文的指导,你将能够更有效地进行网页开发和调试工作。
转载请注明来自浙江大溪洋泵业制造有限公司,本文标题:《CSS调试与定位百度按钮,详细指南与技巧》














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...